This post is referring to the finals of the Interface Design class. Every group did a wonderful job doing their pitch, presenting their Apps. Here a glance of what happened in the finals.
Cipher
The presentation can have the best user experience that the onboarding where can help to understand the product, so in this way it can to improve the App. The beautiful part of this app is the use of the camera because of looks like Instagram. This is a good reason how to use the camera and apply the use the typeface.
BR Help!
Help to users to find a clean bathroom with a TP. When people need to find the bathroom they can use the app. One of the big feedback was that this app can incentive business to use the app, so can bring more clientele to them.
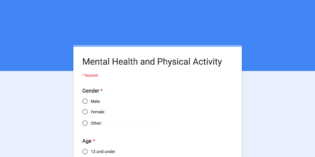
Halcyon
This app is for college students that suffer mental health. For the reason, this app can help to improve their lives. Social media can be greatly connected to Instagram. the journal aspect needs to work more. The way that the app can work help to people to communicate messenger Chat. A good feature.
Also, this app can be a good opportunity for people are down because this could be something that helps people that with depress problems.
Serif Sheriff
App to detect fonts anywhere. The app works with Adobe. This app works with a library where the users can save the typefaces in their phone. The app has to lovable and connects with new fonts.
Iceberg
Fitness app, this app for people that they want the app mark on their bodies. Use Instagram to make profits.
E-park
Parking App for Savannah, this go overnight and started to with 30 minutes sessions. Excelente idea for a city like Savannah.
Pupwalk
An excellent idea to walk puppies around the city. Also, this app function of this app is similar to Facebook. The only change that this group has to do is the map has to change so the experience can be better.
Script
This app is excellent to create a community where the users can share the books. Also, this app will help the users to connect with new young writers.
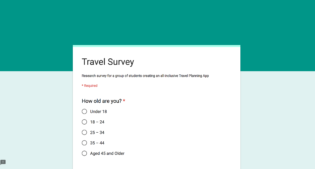
Trippy
This app can help young people to find their new adventures all over the world. The big feedback that this group have to improve is the onboarding of the app.