MISSION STATEMENT:
Class 1
Serif Sheriff
To design an app that is easy to use and beneficial, allowing for those who are looking for a type to get the option of paying for it by providing similar fonts for free. Inspired by Shazam, the design of Serif Sheriff allows you to save fonts on your profile, share them with friends, and easily find a font you desire to use.
BTHRM
Help! has a core purpose of making public bathrooms and their amenities more widely available while also bringing attention to the lack of private and clean bathrooms worldwide.
Undecided
Trying to get users to understand and enhance mental health and happiness in their life.
Type Hound
Creating an App that not only identifies typefaces but also creates a networking program in accessibility and creativity, which connects users between type collection on a mobile platform, to a desktop software (Primarily in condition with Adobe CC).
Class 2
Pethang
PetHang exists to connect pet owners and animal lovers. We provide a multi-faceted platform for finding dog walkers and pet sitters, as well as scheduling pet play-dates. We believe in the therapeutic power of animals and strive to foster these heartwarming experiences within our communities.
Scribe
Our mission is to build a community of authors and readers that support one another.
Travel App
This app provides our users with a “one-stop-shop” platform for finding the most affordable vacations, travel planning, transportation, and lodging, cancelling out any need for other travel-based apps.
Parking Spot APP
The purpose of our app is to decrease the frustration of finding parking by decreasing the time spent searching, worrying, and fumbling for change.
Also in this time, Professor Armstrong presented the process to choose a name. In this last projects, students will choose a name for their an App. For this reason, this is a good opportunity to search the price of how much cost to build an app. Here some links:
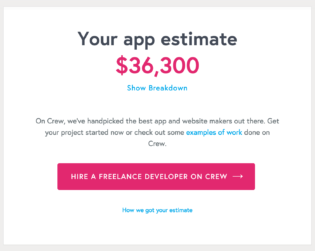
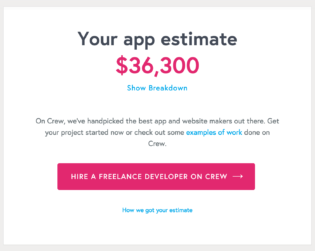
How much does it cost to build an app?
https://www.applicoinc.com/blog/much-cost-build-app/
How much to make an App?

http://howmuchtomakeanapp.com/?session_timed_out
How much does it cost to build an app?

https://www.otreva.com/calculator/#
37signals: Feature Bloat vs. Business Bloat
http://onstartups.com/tabid/3339/bid/147/37signals-Feature-Bloat-vs-Business-Bloat.aspx
5 Whys of Feature Bloat
http://product.hubspot.com/blog/the-5-whys-of-feature-bloat
5 Ways Product Managers Can Avoid Feature Bloat
“Does This Feature Make My Product Look Fat?” 5 Ways Product Managers Can Avoid Feature Bloat
In the points, 6-10 of the project incentive the students to think big. For this reason, the professor suggested checking the website “Lean Startup” so they can have an idea that this project can be more that exercises for the class.
http://theleanstartup.com/











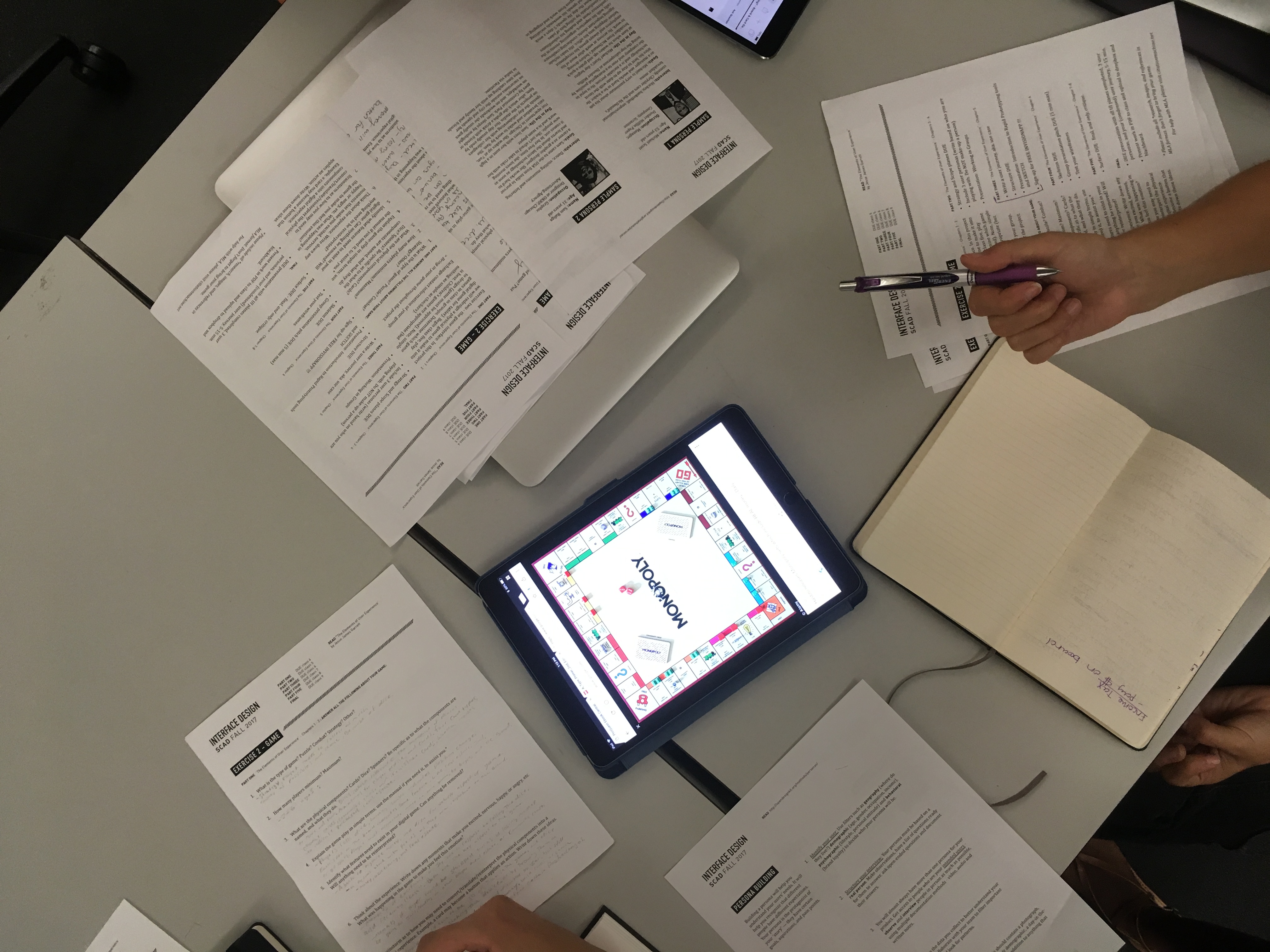
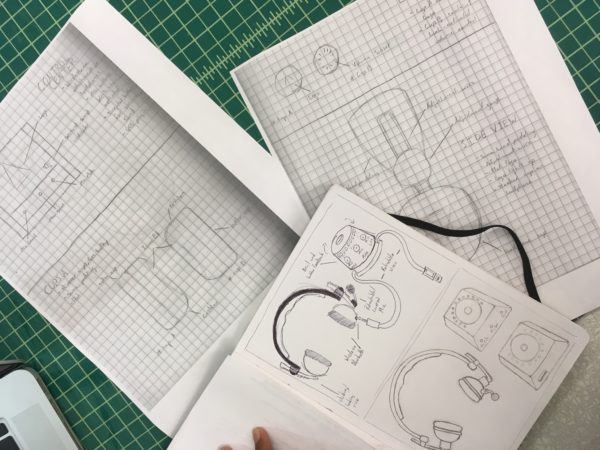
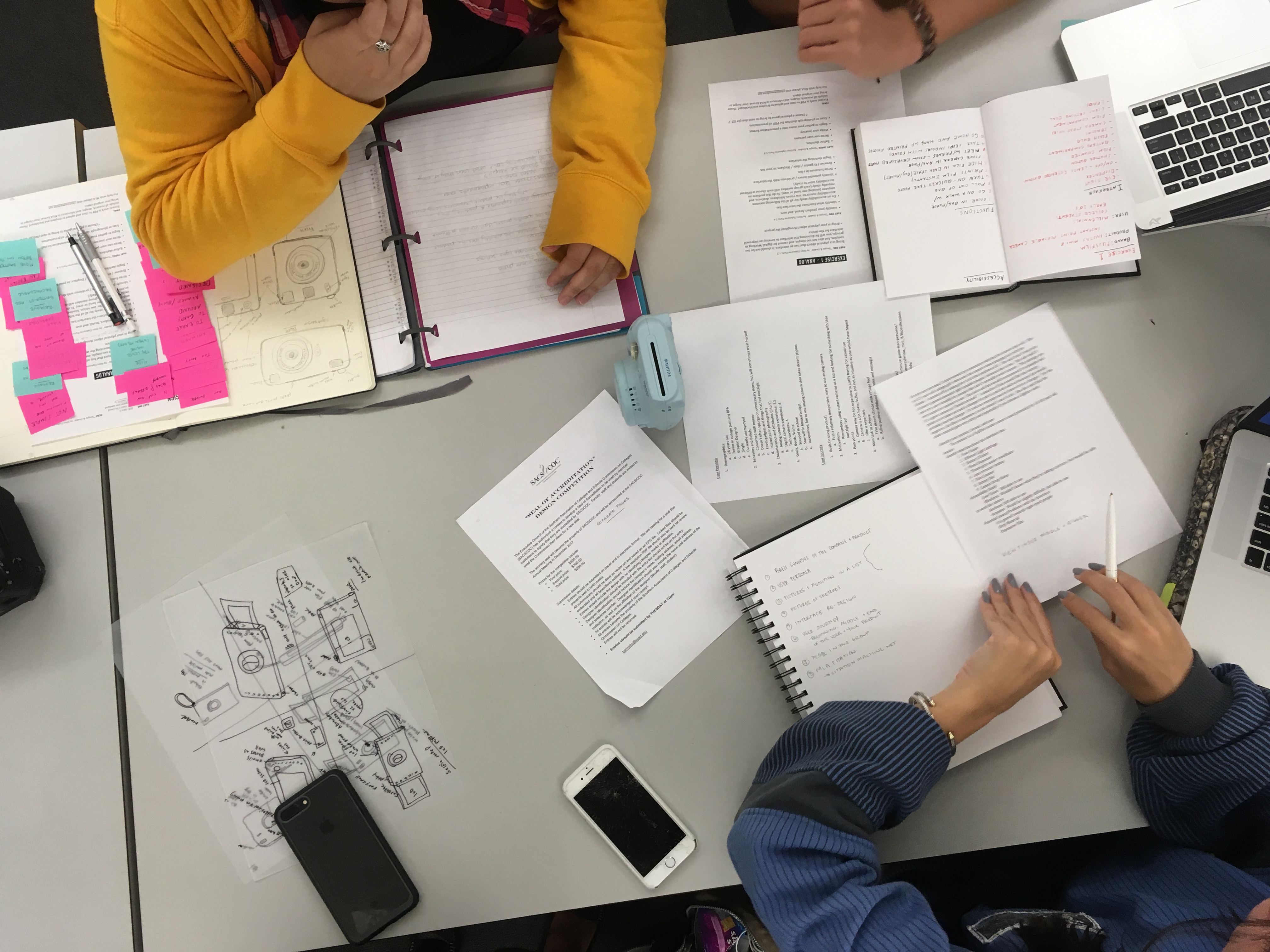
 Students were asked to go over Part 3 of the first assignment individually, and came into class sharing the ideas they came up with and the sketches they created over the weekend. Each group moved forward with one persona based on a real person.
Students were asked to go over Part 3 of the first assignment individually, and came into class sharing the ideas they came up with and the sketches they created over the weekend. Each group moved forward with one persona based on a real person.